noah.plus
Essential PhoneでARCoreを使ってWebXR Device APIを試したかったが、試せなかった話
2018-09-09
結論
Essential PhoneでARCoreは動かない。したがってWebXR Device APIも試せない。ARCore対応端末一覧のリストにEssential Phoneが追加されるのを待ちましょう。
ARCore対応端末一覧: Supported Devices | ARCore | Google Developers
朗報
以下の記事で報じられているように、Essential PhoneはARCoreをサポートする予定とのこと。今はARCoreサポートのためにGoogleが対応してくれるのを待っている状況らしい。
Essential Phone will eventually get ARCore Support
やりたかったこと
ブラウザ上でARを試す。
参考: Building an augmented reality (AR) application using the WebXR Device API
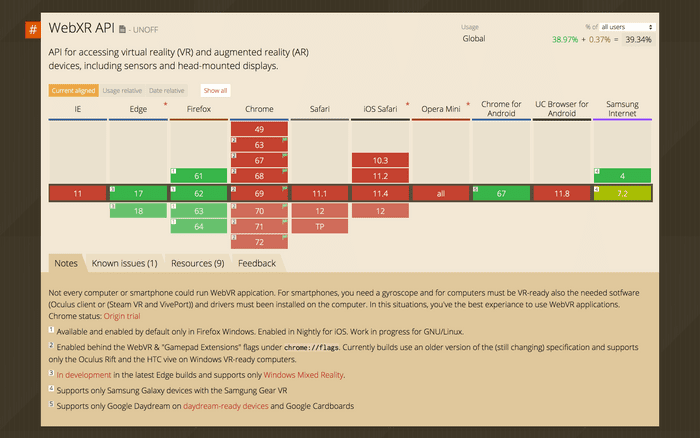
WebXR Device API を使えばブラウザ上でARやVRのコンテンツを実行できるとのこと。
https://caniuse.com/#feat=webvr
ChromeでARを試すためにはchrome://flags/からWebXR Device APIとWebXR Hit Testのフラグを立てる必要がある。Canary版のChrome for Androidだとちゃんと機能したが、通常版だとフラグを立てても機能しなかった。
以下のサンプルページにアクセスすると、空間にキューブを表示するシンプルなARを試すことができる。
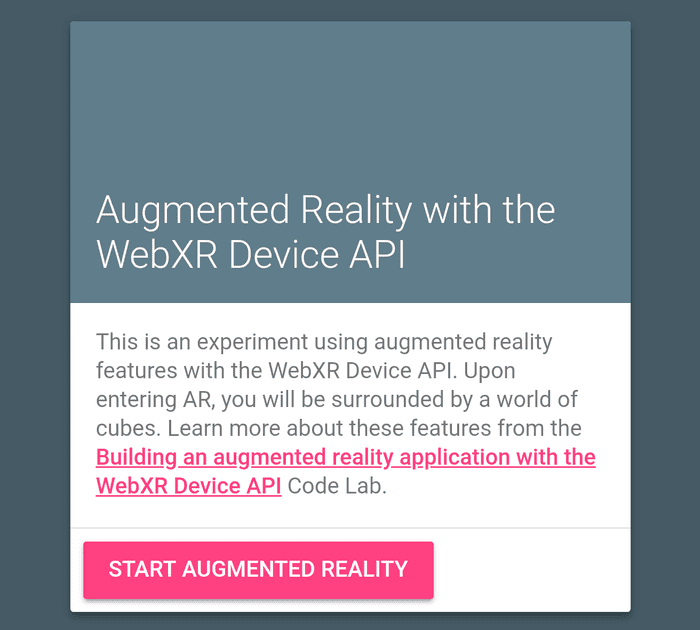
https://googlecodelabs.github.io/ar-with-webxr/work/
Unsupported Browser というエラーメッセージが表示されなければ第一段階クリア。
START AUGMENTED REALITYをタップするとGoogle VR サービスのインストールを求められる。
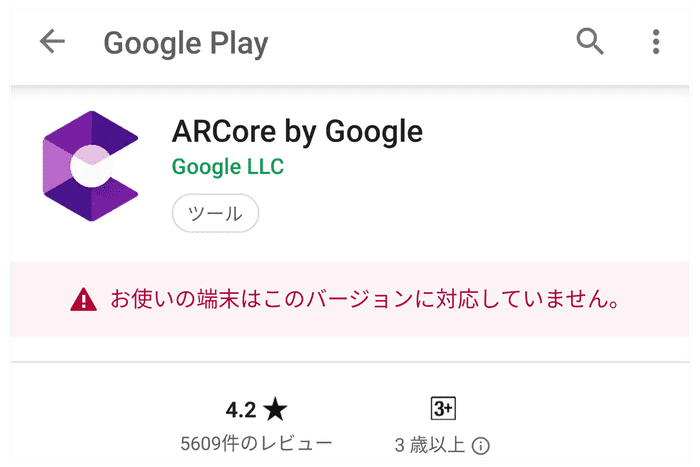
インストールが完了すると、次にARCoreのインストールが求められる。しかし「お使いの端末はこのバージョンに対応していません。」のメッセージが。残念ながらここでギブアップ。
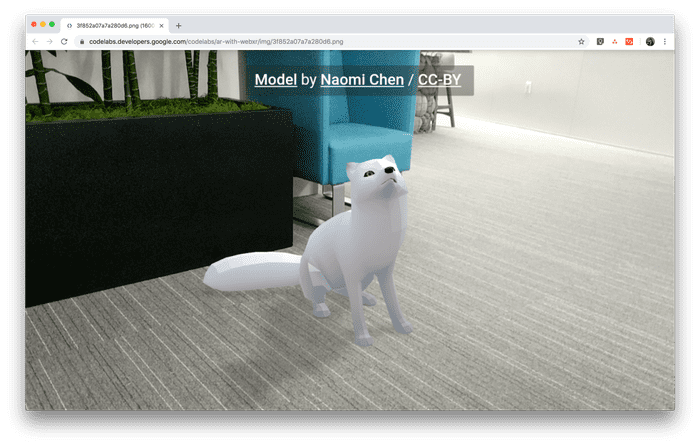
WebXR Device APIを使えば、以下のような影付きの狐のグラフィックを現実空間に表示することができる。
今回は最後まで試すことはできなかったが、スマホがARCore対応したときには是非とも触っておきたい。ブラウザ上でもARコンテンツがスムーズに体験できるようになったとき、ARは一気に普及しそうだと感じた。早いうちにキャッチアップしておきたい。