noah.plus
Chrome Devtools の知っていると便利な機能まとめ
2018-08-31
Chrome Devtoolsはweb開発をする際には必ず使うものだが、意外と知らない機能がたくさんある。機能の存在を知らなかったために時間を無駄にしてしまう、ということも十分にありえるので備忘録も兼ねてまとめてみた。
ちなみに Chrome Devtools はCommand + Option + Iで開ける。
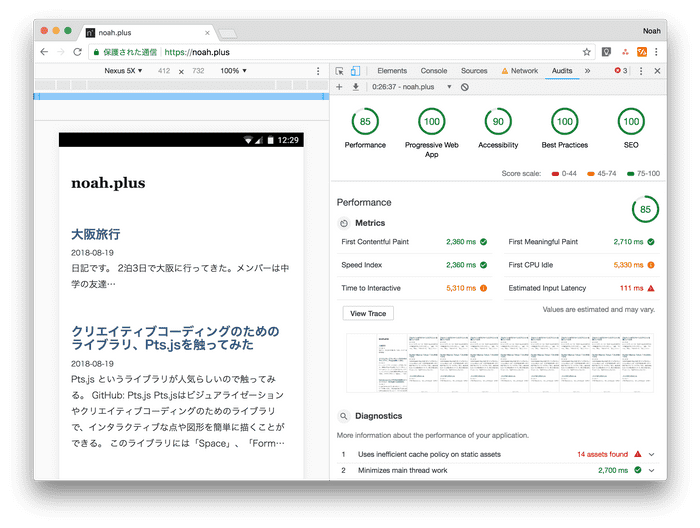
Lighthouse
Webページの改善点を探すにはやっぱりこれ。Performance、PWA、Accessibility、Best Practices、SEOという5つの観点から点数をつけてくれる。具体的な改善点まで指摘してくれるのでとても助かる。
やり方: Auditsタブ → Run audits
Local Overrides
Local Overrides を使えば、Chrome Devtools で行なった変更がページを更新した後も失われない。
やり方: Sourcesタブ → Overrides → Select folders for overrides → 保存場所を指定して有効化

参考: What’s New In DevTools - Overrides | Google Developers
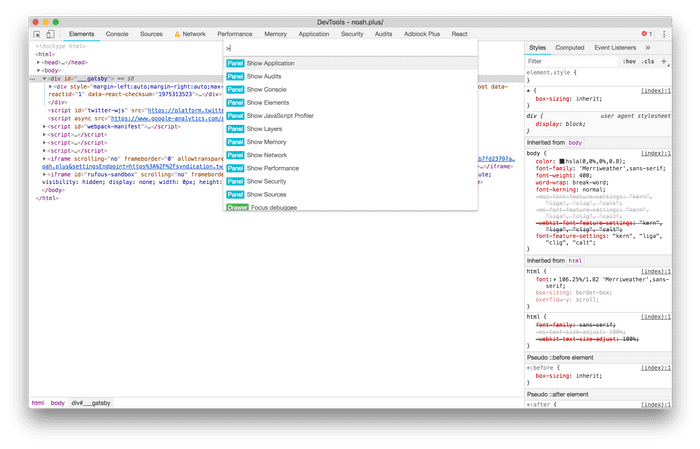
Run command
Chrome Devtools のあらゆる機能を検索・実行できる。
やり方: Command + Shift + Pで起動
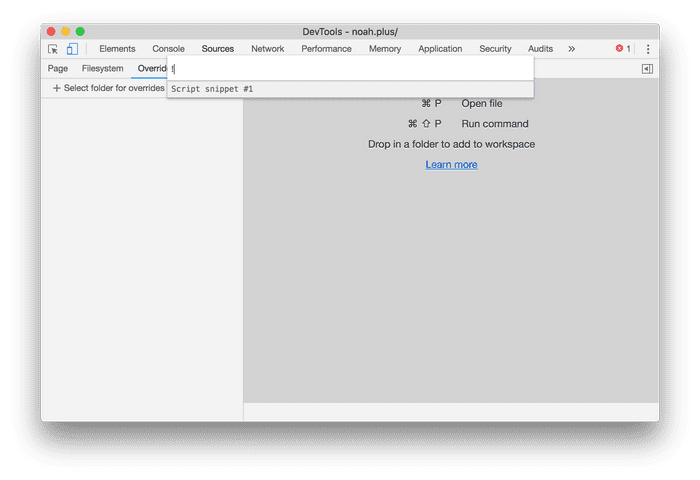
Snippetsの検索・実行
素早く登録済みのスニペットを検索・実行できる。
やり方: Command + P → 検索ワードを!で始める
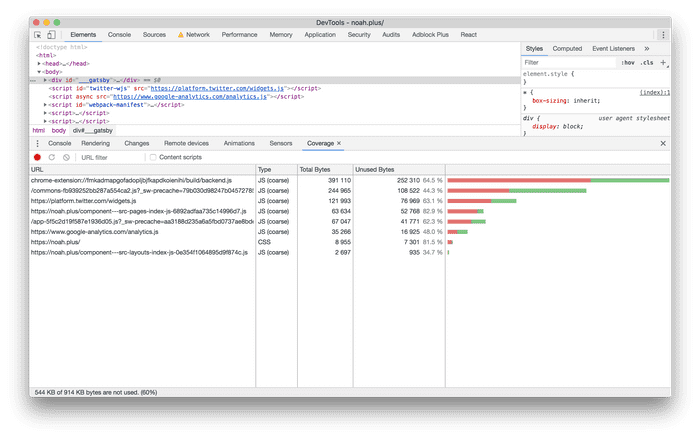
JS / CSS coverage
使用していない JavaScript や CSS が一目瞭然に。
やり方: Devtools 右上のメニュー → More Tools → Coverage
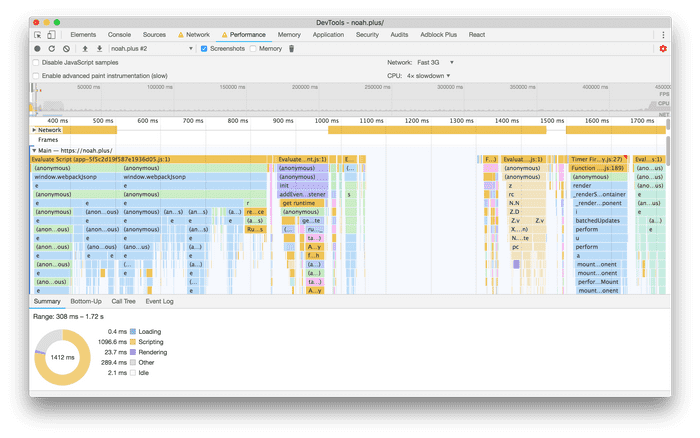
network や performance のスロットリング
パソコンで開発している時でも、モバイル端末のような貧弱なネットワーク・CPU環境を試せる。
やり方: Performance タブ → 右上の歯車アイコン → Network・CPU からそれぞれ設定
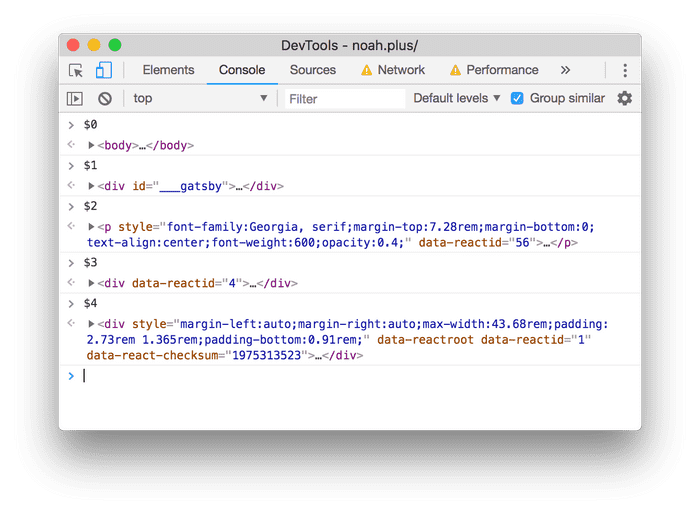
$0, $1, $2, $3, $4
選択中のDOMの要素をコンソールで指定する場合には$0を使う。$0の1つ前に選択していた要素は$1で得られる。同様に、2つ前は$2、3つ前は$3、4つ前は$4で得られる。
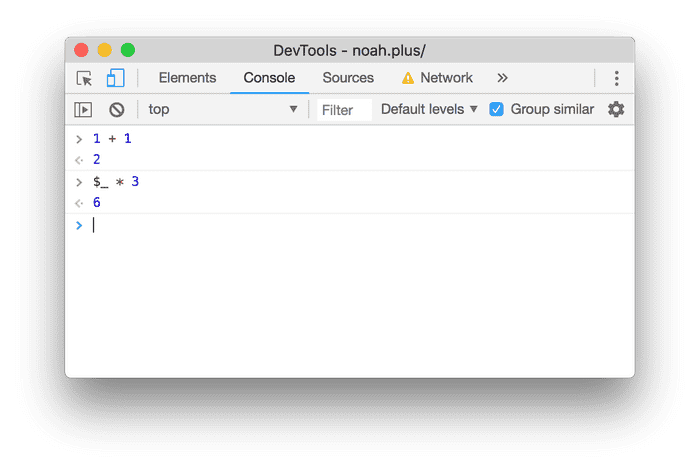
$_
コンソールで$_を使うと、直前の結果を取得できる。
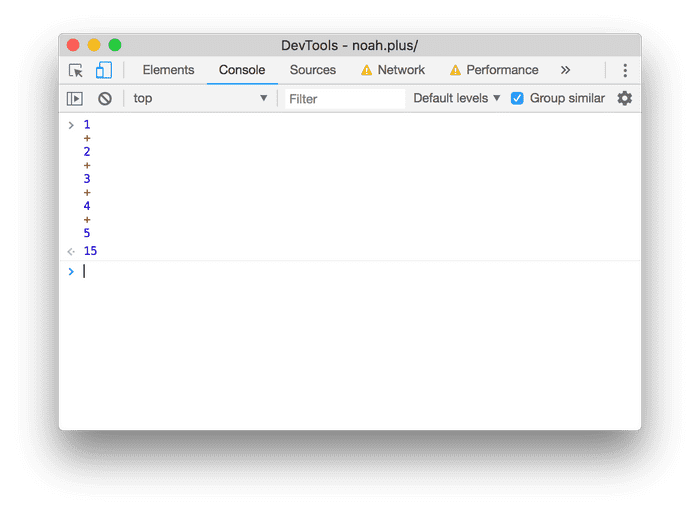
コンソールで複数行のコードを入力
Shift + Enterでコードを実行せずに改行ができる。
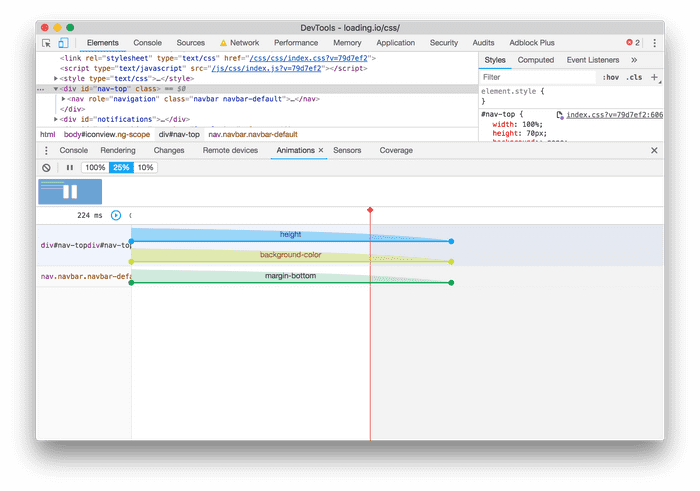
アニメーションのデバッグ
Devtools 右上のメニュー → More Tools → Animations から表示可能。
参考: Inspecting Animations in DevTools
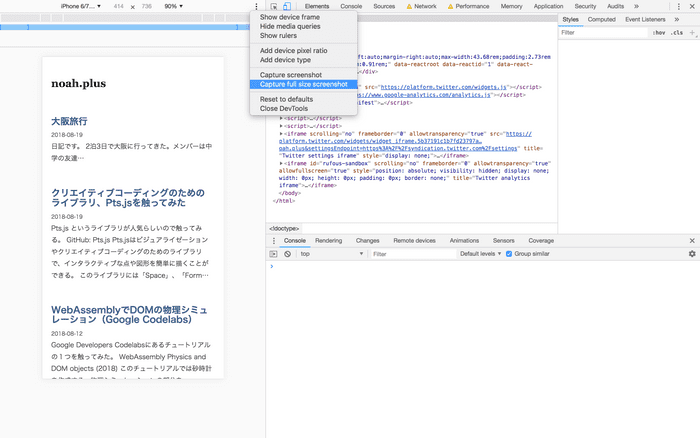
画面全体のスクリーンショット
拡張機能を追加しなくても画面全体のスクリーンショットを撮ることができる。
Toggle device toolbar (Command + Shift + M) → webページ右上のオプション → Capture full size screenshot
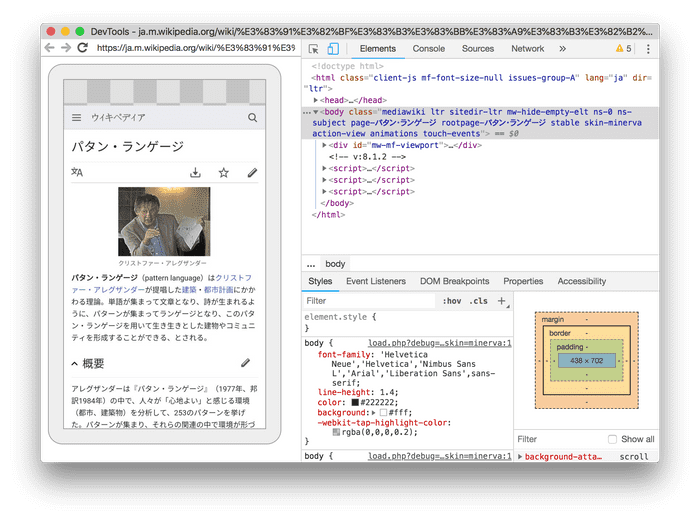
Android 端末のリモートデバッグを行う
スマホで開いているページのデバッグができる。Chrome Devtools のエミュレータとスマホのブラウザが連動しているので、PCから行なった操作がそのままスマホ側に反映される。
Devtools 右上のメニュー → More Tools → Remote devices から。
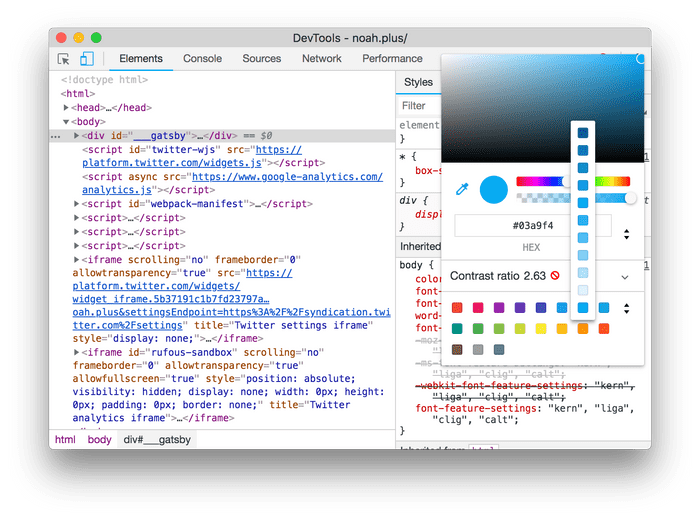
カラーパレット
Chrome Devtools にある Material Design のカラーパレットは、色を長押しすることで濃淡を変更可能。
まとめ
調べれば調べるほど奥深さに気づく。公式のドキュメントもかなり充実しているので、一通り目を通しておかねば。
Chrome DevTools | Tools for Web Developers
Chrome Devtools はフロントエンドエンジニア にとって親友といっても過言ではないので、今後とも仲良くしていきたい。