noah.plus
デザインのための統合開発環境 Framer X を試す(Frame, Shape, Link, Scroll, Stack)
2018-09-01
Framer X を一言で言い表せば、“An IDE for Design”。ワイヤフレーム作成・ビジュアルデザイン・インタラクションデザイン・高忠実度のプロトタイプ作成など、多種多様なデザインをこのツール単体で行える。
公式ドキュメントでは “Framer X is more like Unity than like Photoshop.” といっており、最強のデザインプラットフォームになろうという意気込みがひしひしと伝わってくる。
Framer X - Interactive Design for Everyone
Reactを使ったコードベースのプロトタイプが作れるということで、デザイナーだけでなくエンジニアにとっても注目度が高い。
先日、Framer X のベータ版へと招待されたので一通りいじってみた。
Frame と Shape
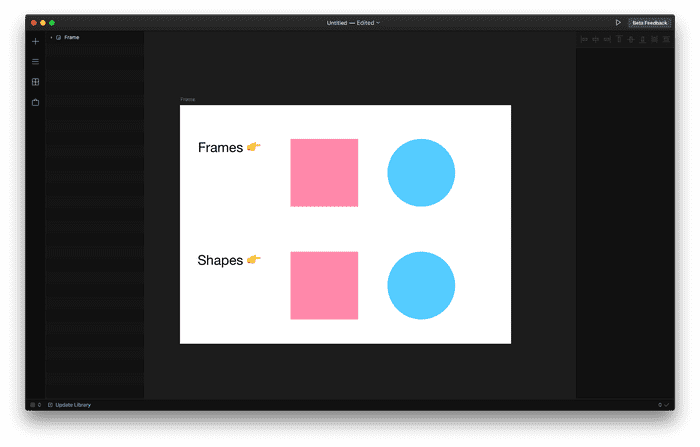
Framer X にはFrameとShapeという2つの概念がある。下の画像でいうと、上段の図形が Frame で、下段の図形が Shape (Rectangle と Oval) で描かれている。見分けは全くつかない。
しかしFrame と Shape には明確な違いがある。一言で説明すると、Frame は div要素で、Shape は svg要素である。基本的には Frame を画面や UI を作るのに使い、Shape をアイコンやイラストなどに使っておけば間違いない。使用頻度でいえば Frame の方が圧倒的に多い。(HTMLのマークアップと同様)
Link(画面遷移・オーバーレイメニュー)
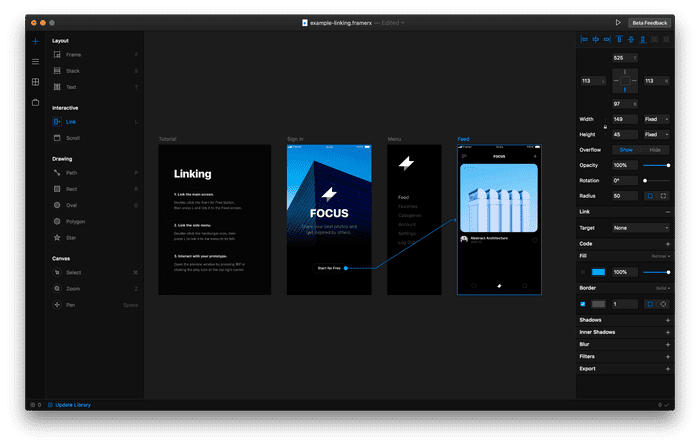
ショートカットL、または画面右のメニューからLinkを選択。
画面遷移を実現する方法は、Adobe XDなど他のプロトタイピングツールと似ている。ある Frame から他の Frame に Link で線を結ぶだけ。
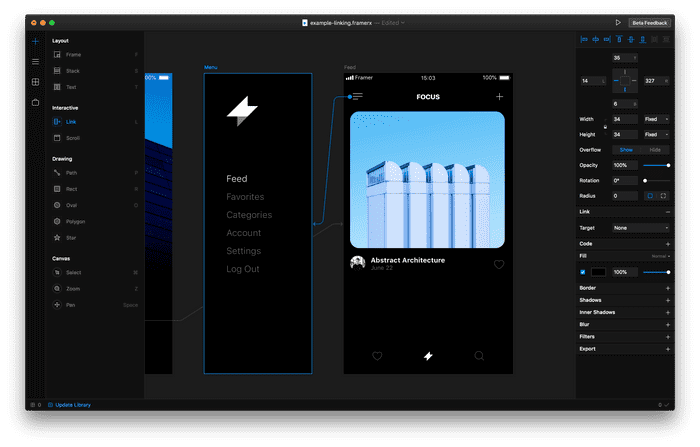
モバイルでよくあるオーバーレイメニューも、Link で特に苦労することなく実現できる。アプリ右上のハンバーガーボタンからメニューに Link をつなげるだけ。
実際に動いている様子は以下の動画から。
Scroll
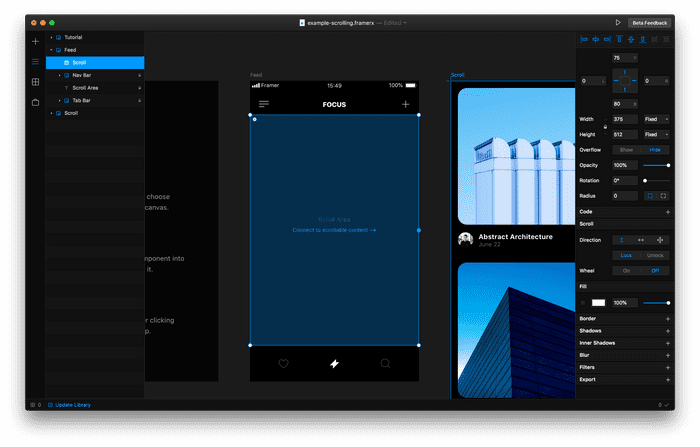
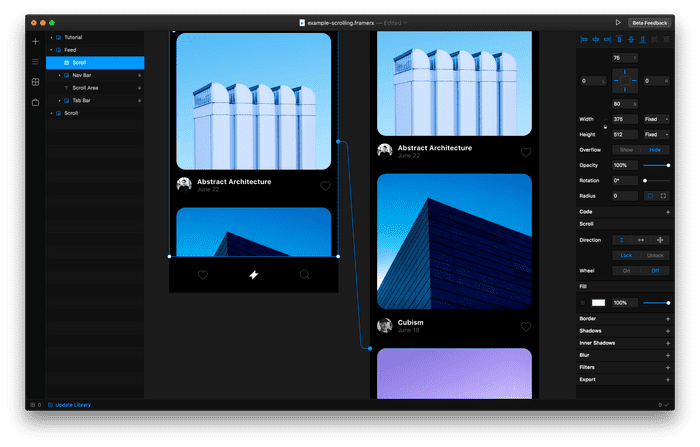
画面左のメニューからScrollを選択。
まず最初にスクロールするためのエリアを指定する必要がある。
続いて、スクロールエリアを他の Frame と結びつければ出来上がり。結びつけた Frame を、設定に応じて縦方向・横方向・縦横方向にスクロールできる。(このサンプルでは縦方向を指定)
実際に動いている様子は以下の動画から。
スクロールエリア内の Frame が指定方向にスクロールするというシンプルな仕組みのため、画面固定オブジェクトがどうとかいちいち考える必要がなくて直感的。
Stack
ショートカットS、または画面右のメニューからStackを選択。
Stack を使えば自動で Frame の整列や分配を行える。百聞は一見にしかずということでまずは動画で。
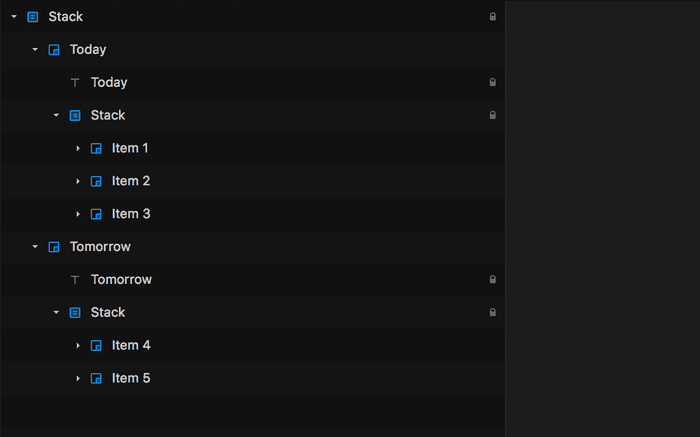
動画のデモからも見て取れるように、Stack は入れ子にすることができる。このデモの入れ子構造は以下の通り。柔軟なストラクチャを簡単に作れる。
リストの中身を1つずつ手作業で移動させるやり方は手間でしかなかいので、これはうれしい。
まとめ
Framer XはSketchやAdobe XDといった従来のツール群とは一線を画していると感じた。Scroll や Link の仕組みなど、実際のWebページに寄り添った形でまとめられていてとても良い。
楽しくて色々といじっていたら時間がなくなってしまったので、Framer X の目玉である Component については次の記事で書く予定。